Webブラウザの画面にページが表示(レンダリング)される前にJavaScriptを実行したい - DOMContentLoaded イベントの利用 : JavaScript プログラミング | iPentec.
JavaScript】Webページに画像を表示する | ICTエンジニアのための教習所.
JavaScript とは - ウェブ開発を学ぶ | MDN.
ゼロから始めるJavaScript講座Vol16 DOM操作 | CodeCampus.
接客サービス(埋め込み/スクリプト配信)を利用しUI/UX改善を実施する | レシピ / アクション / シナリオ | KARTEサポートサイト.
jQueryのtoggleを活用したいろいろなUIパターンの実装方法 - PENGIN BLOG.
今、知っておきたいJavaScript | 日経クロステック(xTECH).
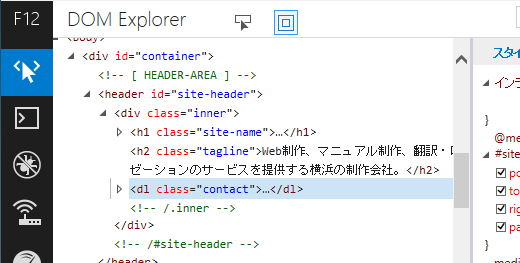
JavaScript入門】DOMとHTML/CSSの操作.
JavaScriptのイベントの仕組みが一発で理解できるウェブアプリ「Explore DOM Events」レビュー - GIGAZINE.
JavaScript】クラス操作まとめ(追加、削除、トグル、置換など) | eclairのブログ.
JavaScript入門】DOMとHTML/CSSの操作.
useRefで値を更新したりDOMを参照する方法【React/useRef/useState/useEffect/TypeScript】 | えむ家のメモ帳.
pjax第3回 「pjaxでのイベント処理」 | Design Report - デザインレポート.
JavaScriptでDOMを操作する方法【初心者向け】 | TechAcademyマガジン.
JavaScriptによるHTML要素の変更を徹底解説 | CodeCampus.
Dreamweaver CC 2015.1】ページ全体のレイアウト作業を「DOMパネル」で効率的に | Tips Note by TAM.
javascriptでDOMの一部を差し替える - Qiita.
JavaScript-DOM操作/イベント|usiusiberry.
JavaScript ブラウザオブジェクトを 初心者向けに解説、Window、Location、History、Navigator、Screenオブジェクトなども解説|Javascript入門講座(12) | 定年後のスローライフブログ.
JavaScript:imgタグの画像を変更する | 電脳産物.
自作フレームワークをつくって学ぶ 仮想DOM実践入門 | Black Everyday Company.
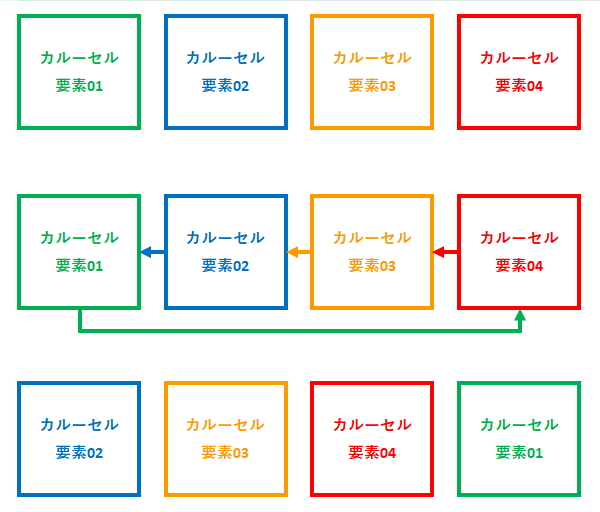
スマートフォン UI 要素並び替え(配列複製)JavaScript cloneNode.
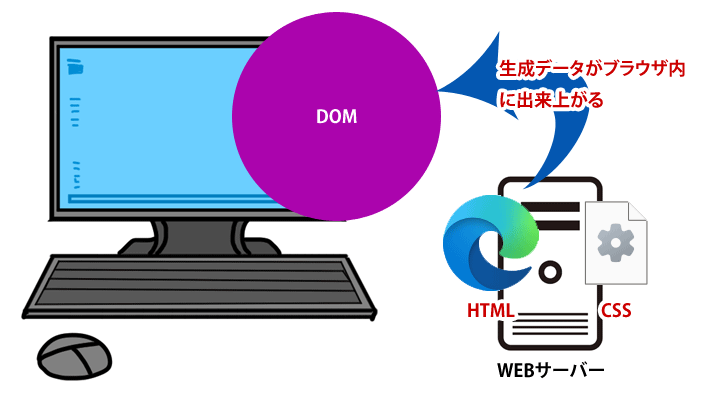
javascript DOM:WEBサイトデータをブラウザ上で変更できる機能.
JavaScript-DOM操作/イベント|usiusiberry.
JavaScript入門ガイド – DOM編 | CODE-GUIDE.
javascript DOM:WEBサイトデータをブラウザ上で変更できる機能.
CSS/JavaScript】スクロールに応じて画像切り替え - アリッシアの朝.
JavaScriptでDOMを操作する方法【初心者向け】 | TechAcademyマガジン.
JavaScript | ノードを別のノードに置換(replaceWith, replaceChild).
html>.innerHTMLを置き換えた場合のscript内の関数.
Javascriptの超入門編19-DOMツール - 職案人.
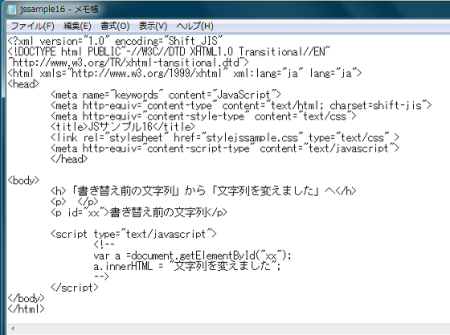
JavaScript・文字の書き換え、絵の置き換え・・・DOMって言うんだって | にじいろ飛行船.
JavaScript】配列の要素の入れ替え - B-Teck!.
JavaScriptで速いDOM操作を行うために、結局どの方法がよいのか?.
JavaScript入門】DOMとHTML/CSSの操作.
ウェブサイトでの他の画像素材:
javascript dom 画像 入れ替え


![Javascript] DOM操作が楽になる](https://svarioda.lt/img/78603cc6fcddb318b26e71e18e6b981d.jpg)




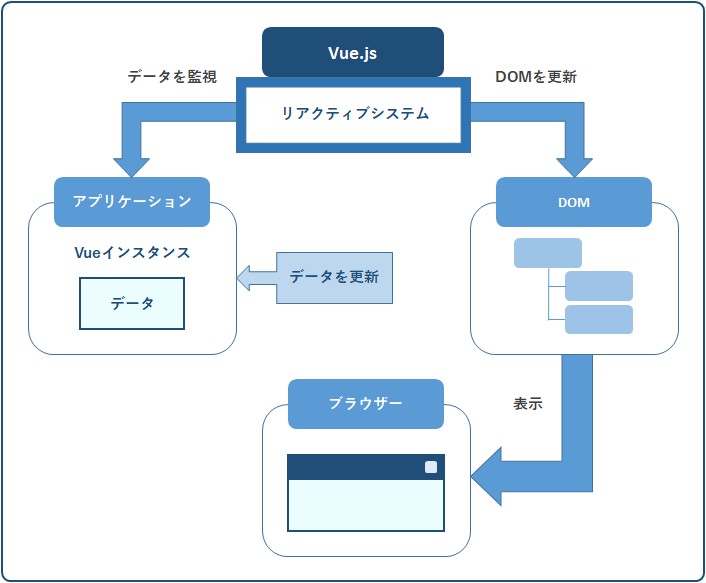
![DOMが更新された後に処理を行う this.$nextTick [Vue.js] | JOHOBASE](https://svarioda.lt/img/867290.jpg)










![JS]アニメーション付きで要素の上下を入れ替える | PHP Archive](https://svarioda.lt/img/03db04df9cb6b661a43a1f9980f90560.gif)