Chromeの検証ツールでスマホサイトがズームされているときの直し方 | ゆずどっとこむ.
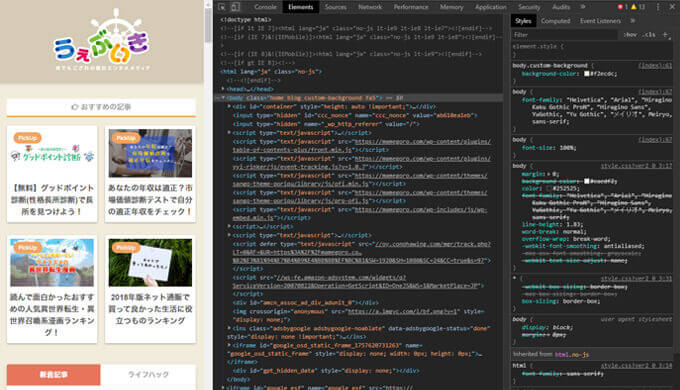
わずか10秒!Chromeの検証機能/開発者モード(デベロッパーツール)で背景色を黒に変更する方法 | うぇぶいき.
検証機能でできることを5個】chromeデベロッパーツールの使い方【初心者でもゼロ知識で使えます!】.
初心者向け!Chromeの検証機能(デベロッパーツール)の使い方.
Chrome検証ツール Preferences 中編 | フロントエンド | RachicOm.
Google Chromeデベロッパーツールの基本的な使い方をわかりやすく解説.
検証機能でできることを5個】chromeデベロッパーツールの使い方【初心者でもゼロ知識で使えます!】.
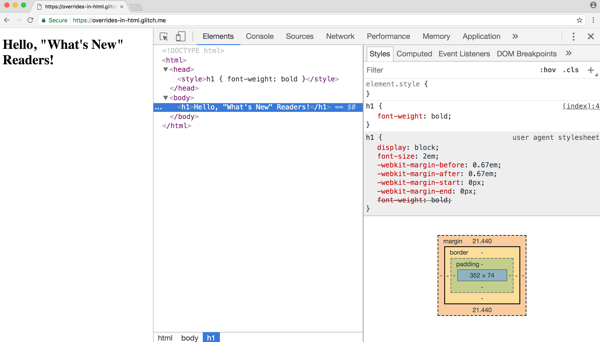
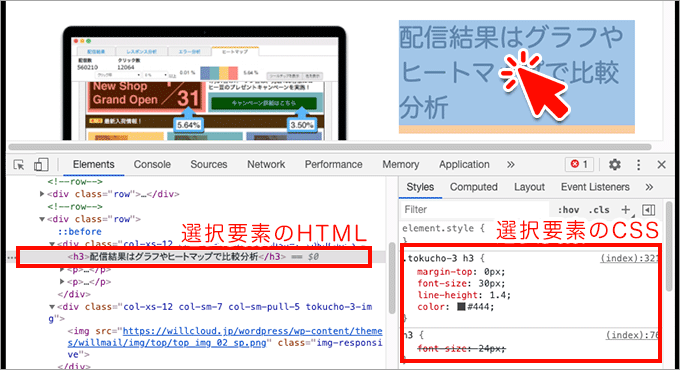
使いこなして効率アップ! ChromeのデベロッパーツールでCSSを検証する方法 - ICS MEDIA.
Google Chromeの「デベロッパーツール」「デバイスモード」を呼び出すキーボードショートカット | ゴリミー.
検証ツール(デベロッパーモード)の使い方 | プログラミングの入門なら基礎から学べるProgate[プロゲート].
デベロッパーツールがさらに便利に!Flexboxの実装と検証が簡単になるFlexboxエディタとオーバーレイが搭載 | コリス.
Google ChromeのデベロッパーツールでWebサイトのSSLトラブルなどを調査する方法:Google Chrome完全ガイド - @IT.
Google Chromeデベロッパーツールの基本的な使い方をわかりやすく解説.
Chrome検証ツール Preferences 中編 | フロントエンド | RachicOm.
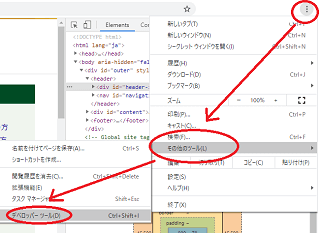
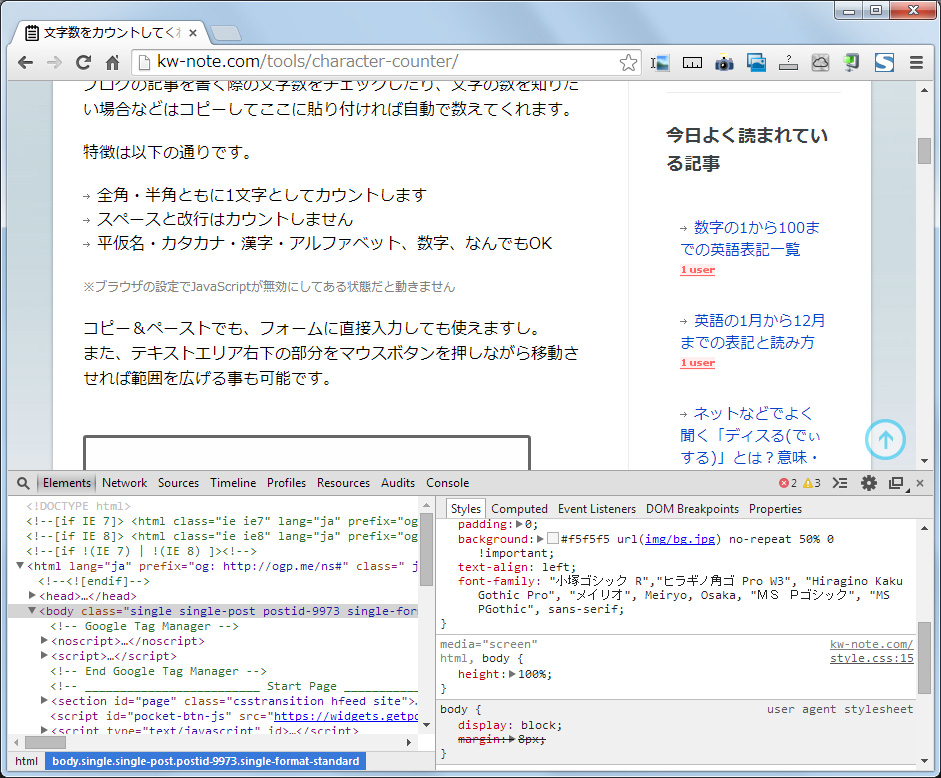
Google Chromeのデベロッパーツールを右側に表示させる方法 - キーワードノート.
超基本:Google Chromeの検証機能(デベロッパーツール)の使い方 – Easytouse.
Chromeの検証ツールで画像サイズを確認する方法は?|おいでよ!ブログはじめてさん.
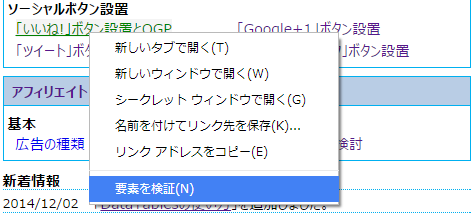
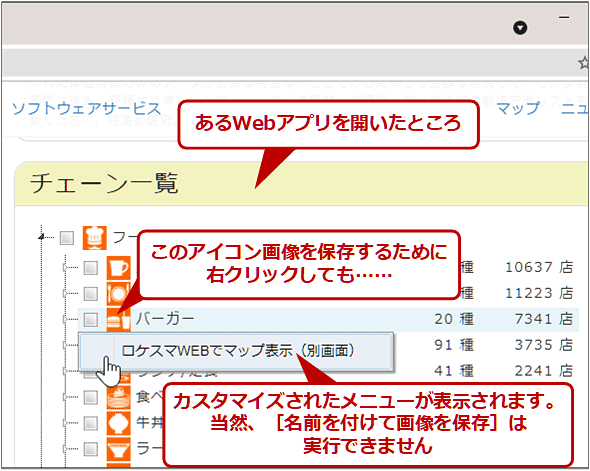
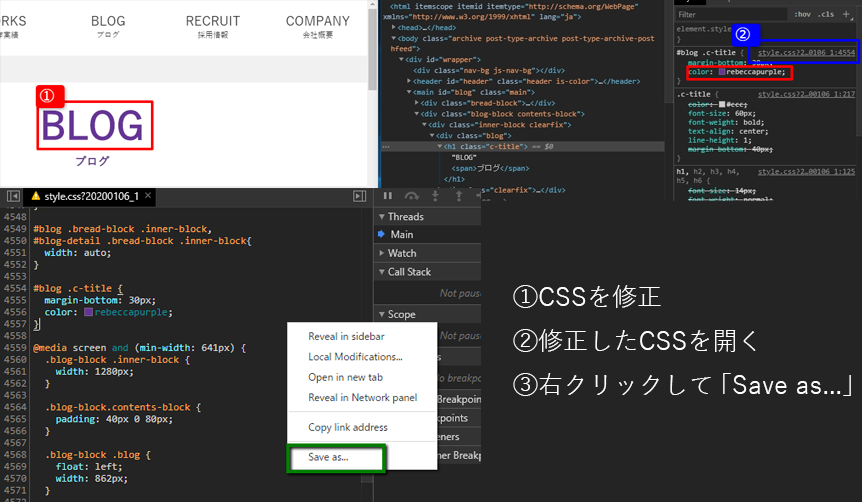
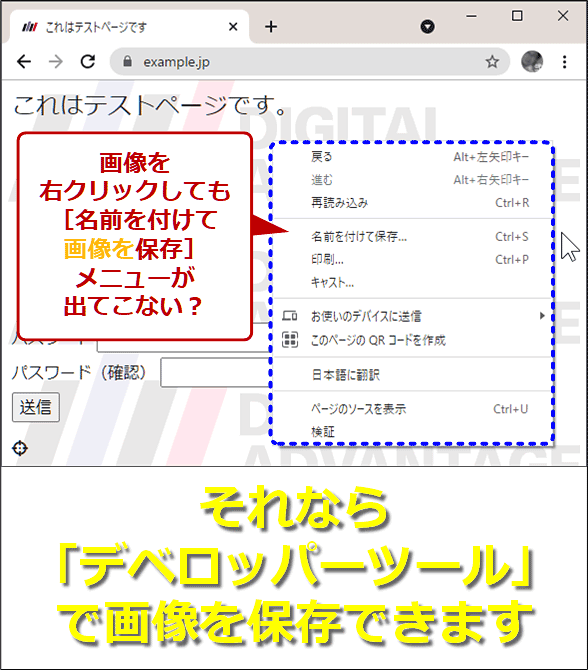
Chrome】右クリックが機能しない!? ならばデベロッパーツールで画像を保存だ:Google Chrome完全ガイド - @IT.
chrome 検証(デベロッパーツール)の使い方と活用法 | ほぼほぼ4コいち.
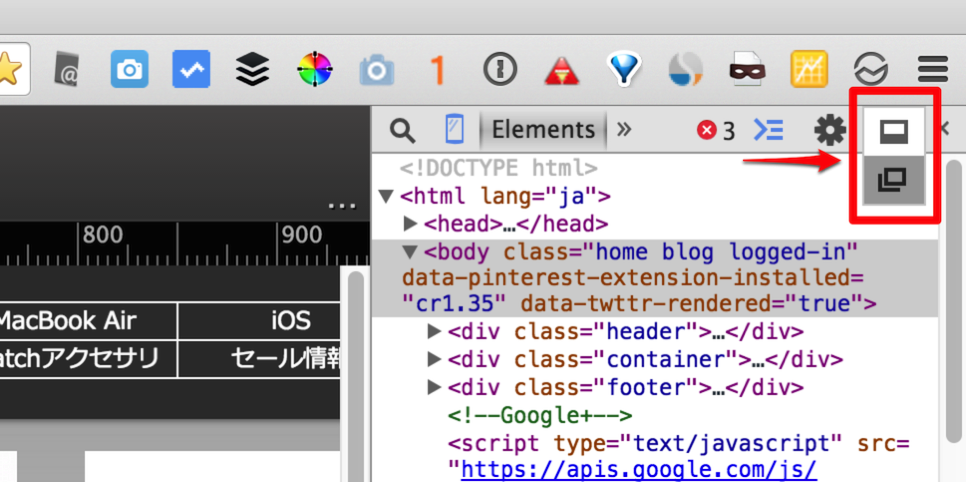
Google Chromeの「デベロッパーツール(要素の検証)」画面を独立したウィンドウに切り替える方法 | ゴリミー.
Google Chromeの「デベロッパーツール(要素の検証)」画面を独立したウィンドウに切り替える方法 | ゴリミー.
テストや検証に便利な開発者用の「Chrome for Testing」がリリースされる、Chromeのバージョンを指定して起動可能 - GIGAZINE.
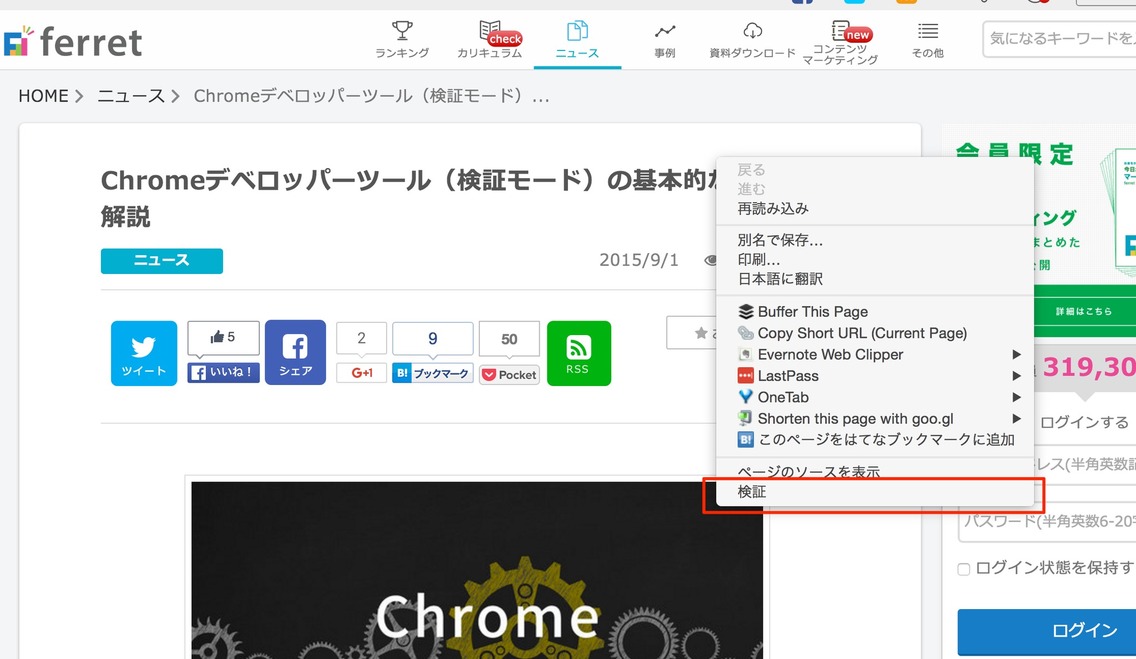
Chromeデベロッパーツール(検証モード)の基本的な使い方を解説|ferret.
Google Chrome でサーバー証明書情報を確認する方法 at softelメモ.
Chrome検証機能(デベロッパーツール)の基本的な使い方を解説 | PLUSONEWEB.
Chrome】右クリックが機能しない!? ならばデベロッパーツールで画像を保存だ:Google Chrome完全ガイド - @IT.
テストや検証に便利な開発者用の「Chrome for Testing」がリリースされる、Chromeのバージョンを指定して起動可能 - GIGAZINE.
システム開発の強い味方!Google Chrome検証ツールでAPIの返却値を見る方法 | Good Things, Inc. - Web development,web production company.
ダークモードの検証が簡単にできるようになった!Chrome 79 デベロッパーツールの新機能 | コリス.
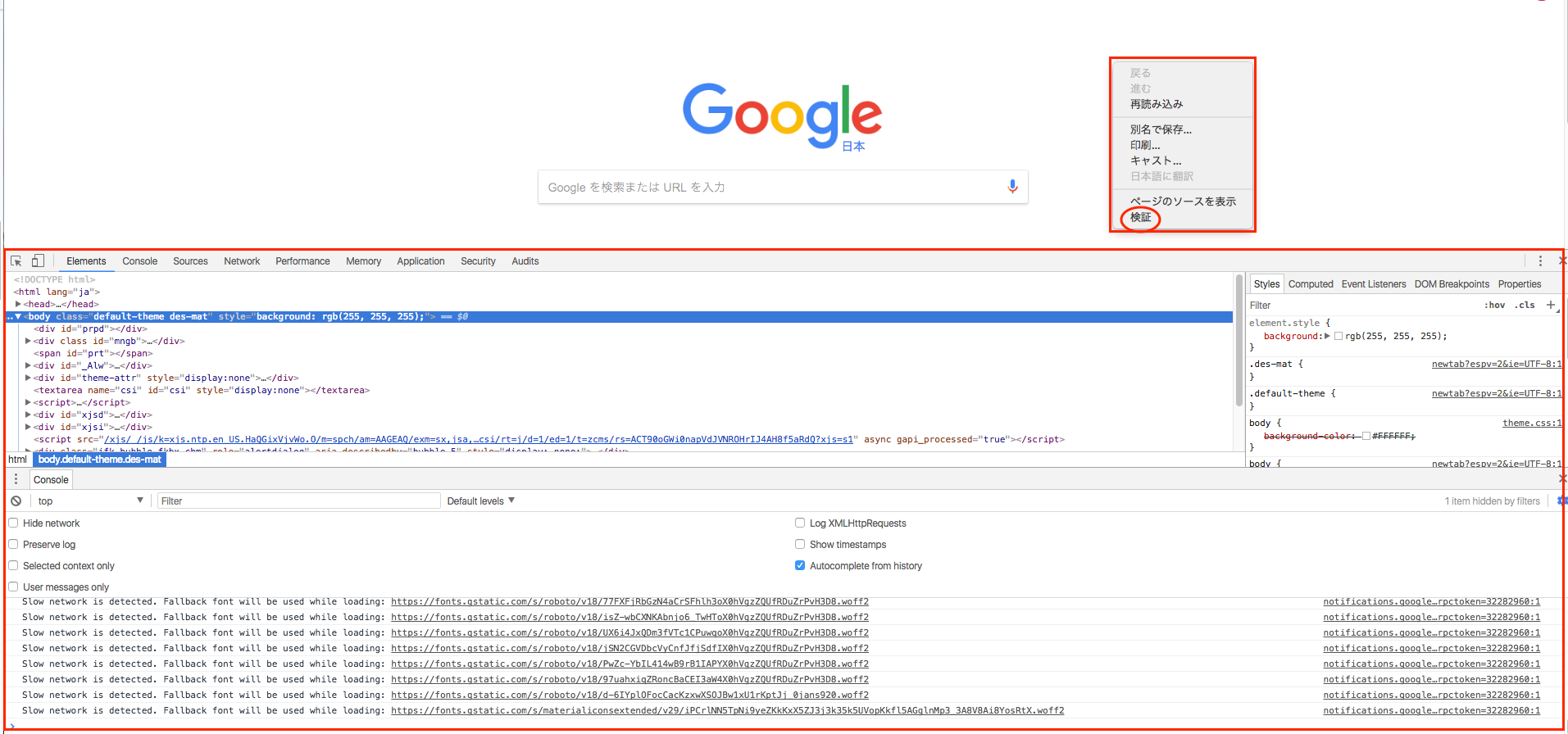
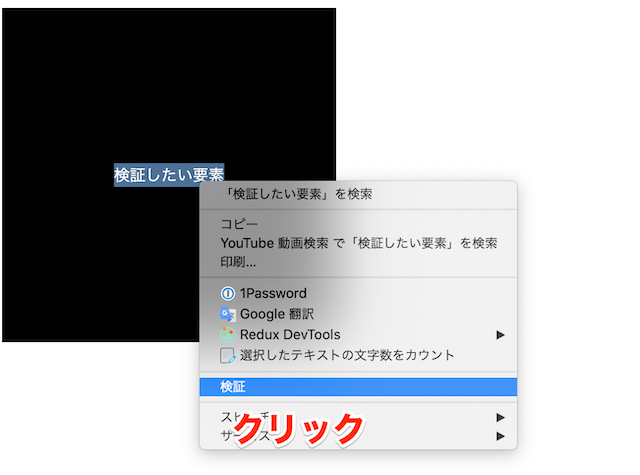
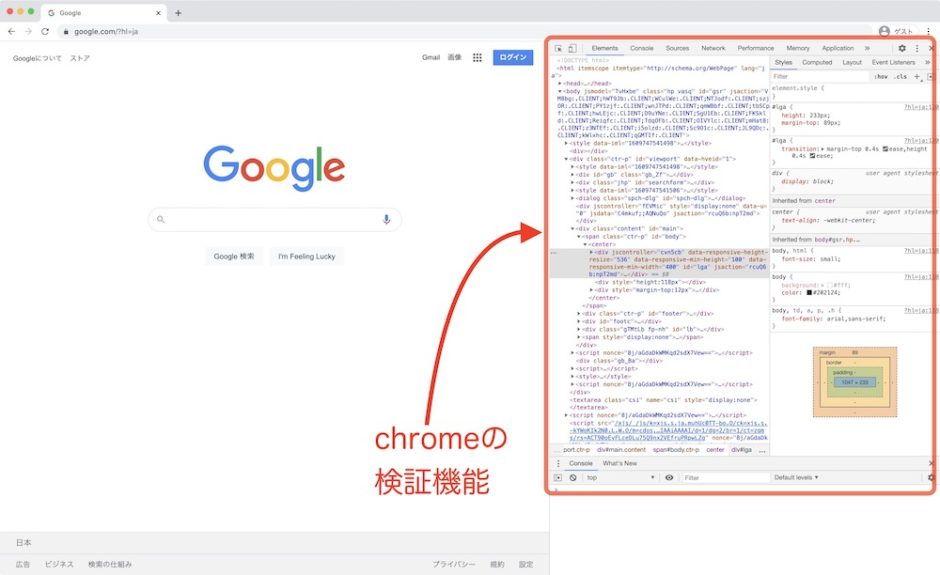
Google Chromeの右クリックで出てくる「検証」ってなに? | weluka.
ChromeのデベロッパーツールでJSをデバッグする方法(2022年版) - ICS MEDIA.
開発者ツール】紫の斜線の意味とは【Chrome】 | 株式会社レクタス.
縦長WEBサイトのスクショがラクラク!Google Chromeの検証ツール活用法 - Web鍛(うぇぶたん).
図解たっぷり】Chrome検証ツール入門!コーディングの“崩れる”“直せない”を解決 | Skillhub[スキルハブ].
今すぐコーディング爆速化!プロ仕様なChrome検証ツールの使い方 – 東京のホームページ制作 / WEB制作会社 BRISK.
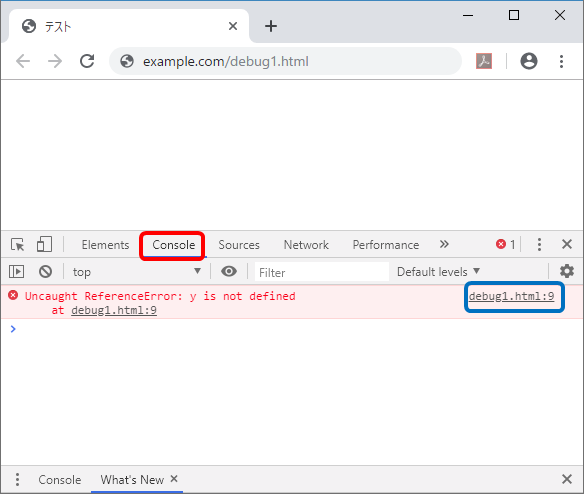
jQueryが動かない】Chromeのデベロッパーツールで原因を見つける方法 | .NETコラム.
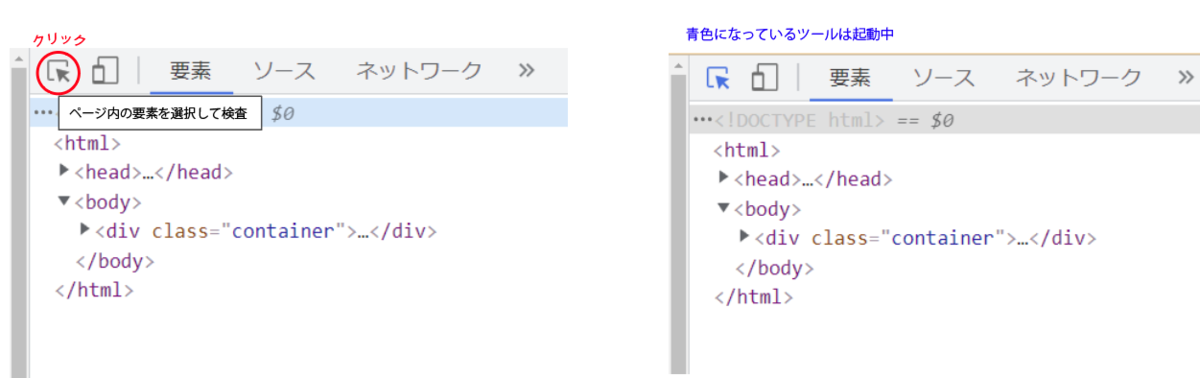
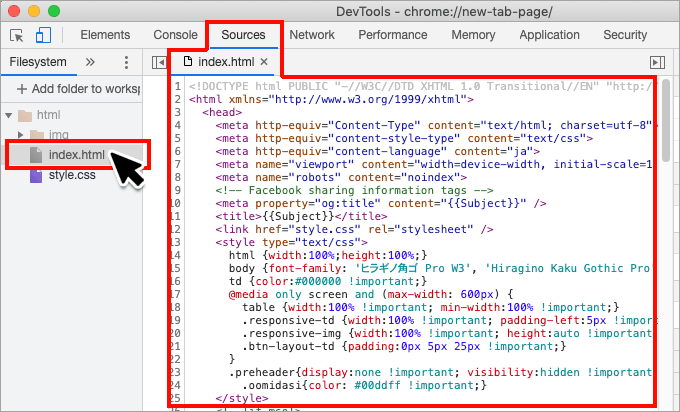
検証箇所の選択、ブラウザ上でのHTML編集【Chrome検証ツールの使い方入門】 | Skillhub[スキルハブ].
Google Chromeデベロッパーツールの基本的な使い方をわかりやすく解説.
初心者向け!GoogleChromeの検証!デベロッパーツールの使い方 | Bigmac inc.
ウェブサイトでの他の画像素材:
chrome 検証 画像












![図解たっぷり】Chrome検証ツール入門!コーディングの“崩れる”“直せない”を解決 | Skillhub[スキルハブ]](https://svarioda.lt/img/chrome---4.png)
















![Mac]Chromeで縮小表示してしまった検証画面を元に戻す方法 | IT女子のお気に入りフォルダIT女子のお気に入りフォルダ](https://svarioda.lt/img/chrome---8.png)