超簡単】jQueryとCSSでアコーディオンを実装する方法 | SPIQA NOTE.
一部開いた状態のアコーディオンメニュー(ドロップダウンメニュー)をjQueryで実装してみる(パターン2)(備忘録) – freefuntimes.
jQuery】アコーディオンメニューの作り方! | オカログ.
jQuery – アコーディオンを開いたら、他のアコーディオンが閉じるようにする | めしくいドットコム・技術編.
jQuery】別のページから遷移した時にアコーディオンを開く方法 | でざなり.
Javascript(jQuery)のslideToggleでアコーディオンメニューを作ろう!.
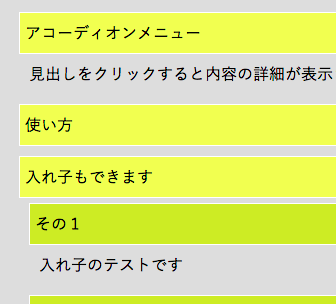
backyard: 多階層のアコーディオンパネル.
jQuery】アコーディオン実装サンプル10選 | 125naroom / デザインするところ(会社)です。.
コピペOK】画像で作るスマホ対応レスポンシブアコーディオン | 【WEBデザイン情報サイト】Web Code Stock.
jQueryで作るアコーディオンメニュー | ゆんつてっく.
jQuery/HTML5/CSS】アコーディオンメニューを9パターン作ってみた | 今日もwebでセミが鳴く.
jQuery】アコーディオンメニューの作り方|webの自由帳.
jQuery】アコーディオンで『開く:+』『閉まる:-』アイコンを画像にしたい.
jQueryで要素を開閉させる「もっと見る」ボタン(アコーディオン)の作り方 - hiromiyablog.
jQueryを使ってWordPressの子カテゴリーをアコーディオンで表示させるスニペット | DUB DESiGN.
jQueryで開閉するアコーディオンメニューの作り方 | GRI-T.
マウスホバーで開くアコーディオンメニューをCSSのみで実装する方法 | TechMemo.
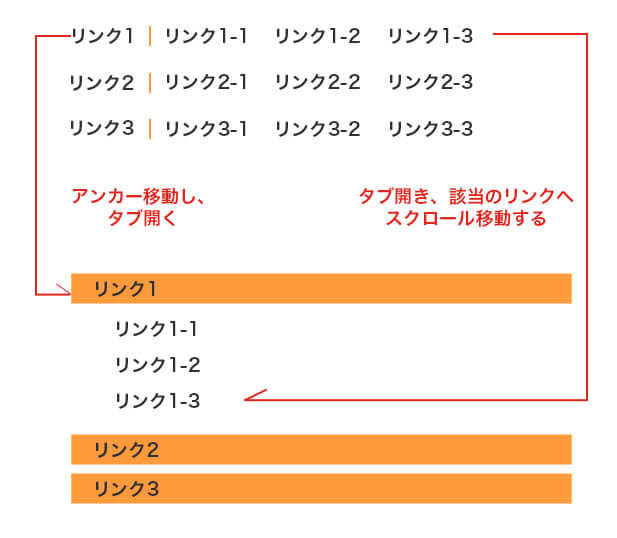
jQuery】アコーディオン、エリア外からのアンカーでアコーディオンが開く、そしてアンカー場所へ移動する。 | 125naroom / デザインするところ(会社)です。.
CSSだけで多階層のアコーディオンメニュー(ツリーメニュー)を作るために参考にしたサイト: ブログカスタマイズの雑談BLOG.
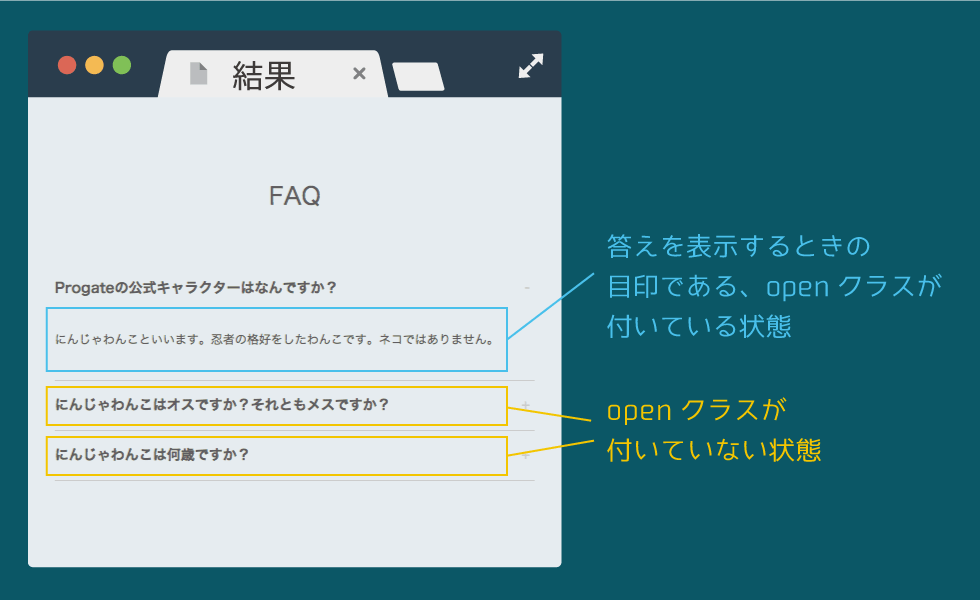
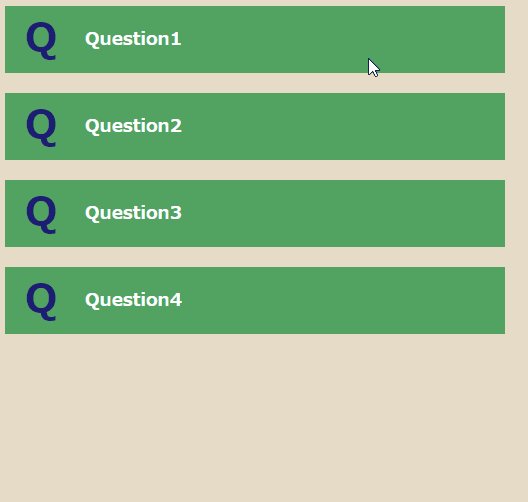
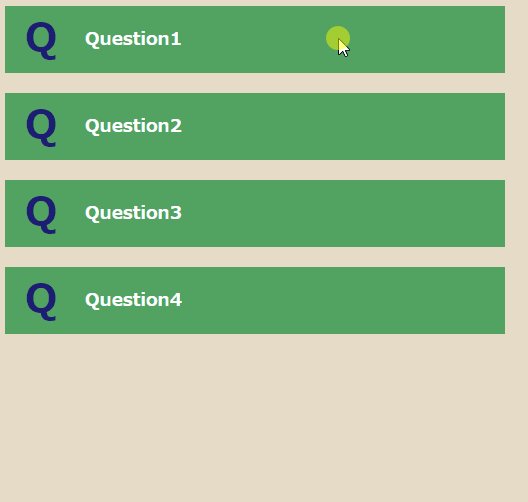
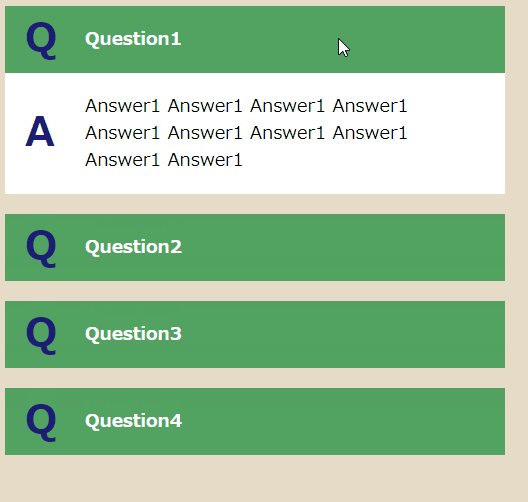
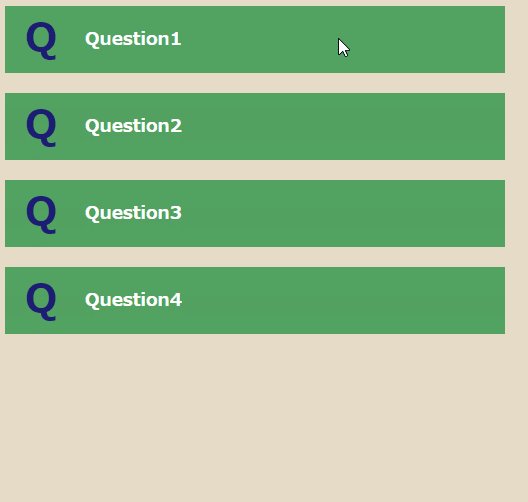
CSS ] アコーディオン形式のQ&Aリストを設置したい(jQuery不使用).
jQuery Mobile アコーディオン式コンテンツを設置する | Web Tips.
開閉するアコーディオンメニューに使える!+から-へ、+から×へアイコンを切り替えるアニメーション.
javascript,HTML,CSSでアコーディオンメニュー作成(jQueryなし).
アコーディオンメニュー】プルダウンメニューをスマホ表示でアコーディオン化 | WEB制作 活用事例 サンプル.
jQuery】動きのあるアコーディオンメニューまとめ(コピペ用サンプル付き) – 東京のホームページ制作 / WEB制作会社 BRISK.
detail要素を使ってhtmlのみで実装するアコーディオン - miyacode.
jQueryで作るアコーディオン | ゆるゆる日和.
要素の高さを取得してアコーディオンのレスポンシブ化を実装してみた - Web制作日記.
任意の場所をクリックすると隠れていた内容が開く | 動くWebデザインアイディア帳.
素のJavaScriptでアニメーション付きアコーディオンを実装する方法【3通り】 | WebDev Tech.
jQueryでアコーディオンメニューをサクッと作ろう【コピペOK】 - PENGIN BLOG.
jQuery】一つだけ展開+矢印も同時に動くアコーディオンの実装 - Qiita.
jQuery/css】シンプルなアコーディオンメニュー【コピペOK】.
jQueryでアコーディオンメニューをサクッと作ろう【コピペOK】 - PENGIN BLOG.
超簡単】jQueryとCSSでアコーディオンを実装する方法 | SPIQA NOTE.
jQueryでアコーディオンメニューをサクッと作ろう【コピペOK】 - PENGIN BLOG.
jQuery】アコーディオンメニューの簡単作成方法【たった3分で出来る】 | Web Emo.
ウェブサイトでの他の画像素材:
jquery アコーディオン 画像